Cocoonで「お問い合わせフォーム」を作る方法を解説していきます。
プラグイン「Contact Form 7」が必要になりますので、「WordPressのプラグインの設定方法」で設定してから作業をすすめてください。
【手順】お問い合わせフォーム追加方法
お問い合わせフォーム追加する方法を順を追って説明します。
①プラグイン「Contact Form 7」を有効化する
有効化できていない人は、「WordPressのプラグインの設定方法」を確認して行ってください。
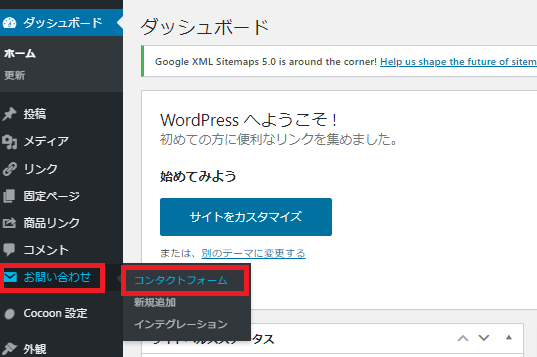
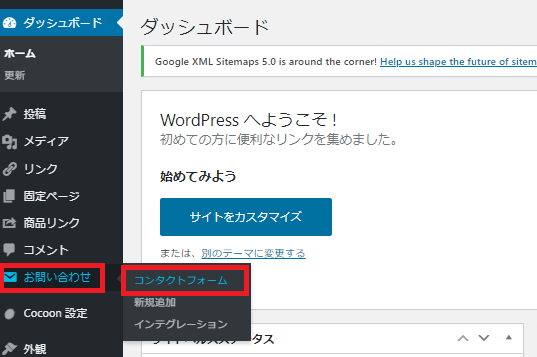
②ダッシュボード【お問い合わせ】から設定画面に入る
Contact Form 7を有効化するとダッシュボードに【お問い合わせ】が現れます。
【お問い合わせ】→【コンタクトフォーム】をクリックします。

③「コンタクトフォーム1」を編集する
「コンタクトフォーム1」をクリックし、編集を行います。

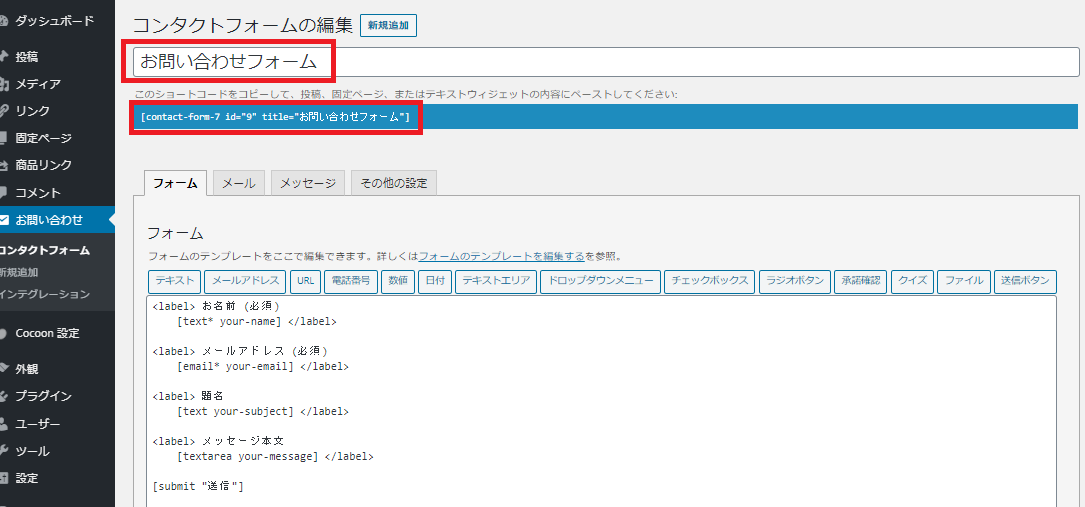
④タイトルを「お問い合わせフォーム」に ⇒テキストをコピペする
❶タイトルを「お問い合わせフォーム」にして、画面右側にある「保存」をクリックします。
❷タイトル下にある[contact-form-7 404 "Not Found"]をコピーします。

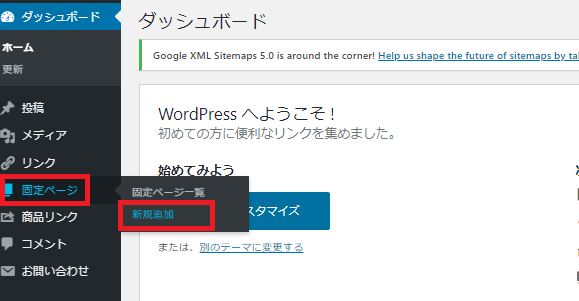
⑤【固定ページ】⇒「新規追加」を開く
ダッシュボードの「固定ページ」→「新規追加」をクリックします。

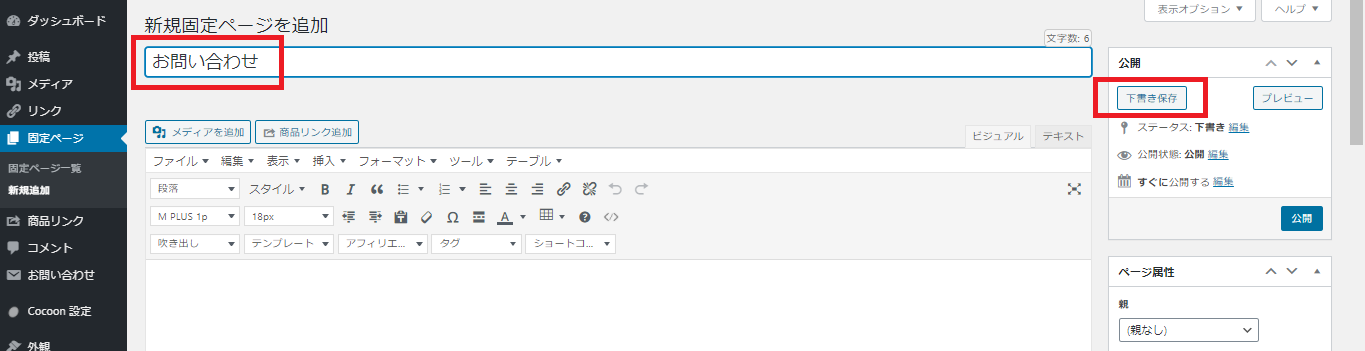
⑥タイトルを「お問い合わせ」にする ⇒「下書き保存」をクリック
タイトルに「お問い合わせ」と入力したら、「下書き保存」をクリックしてください。

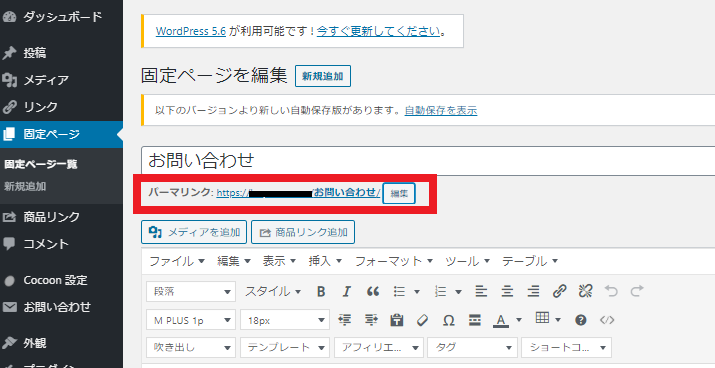
⑦パーマリンクを編集する
❶下書き保存をクリックすると、パーマリンクが現れます。
❷「編集」をクリックして、パーマリンクを「contact-form」や「otoiawase」のような半角英数に変えます。
❸変え終わったら、「OK」をクリックします。

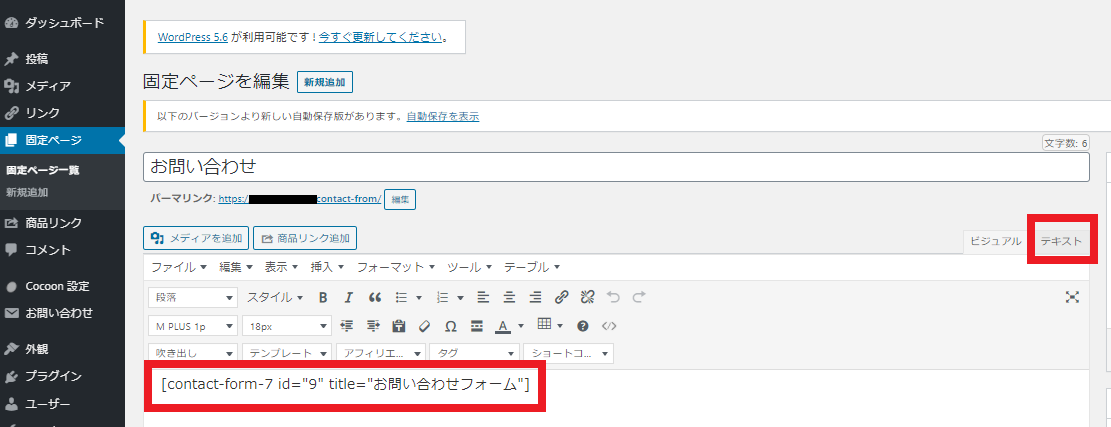
⑧テキストモードにコードを貼り付ける
❶「テキストモード」をクリックします。
❷本文に、先ほどコピーした[contact-form-7 404 "Not Found"]を貼り付けます。
❸公開(更新)をクリック。

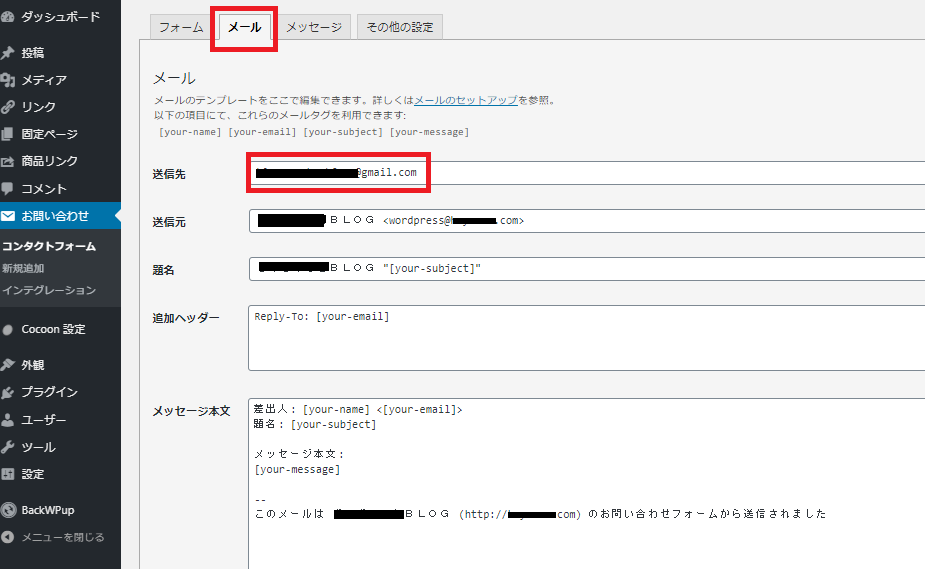
【お問い合わせページ】メールの送付先の設定
【お問い合わせ】→「コンタクトフォーム」をクリックします。

「お問い合わせフォーム」をクリックして編集画面にします。
「メール」のタブをクリックし、送信先に任意のメールアドレスを入力してください。
お問い合わせがくると、お知らせメールが送信先アドレスに届きます。

URLに飛べるか確認作業をする
2つの確認作業を行ってください。
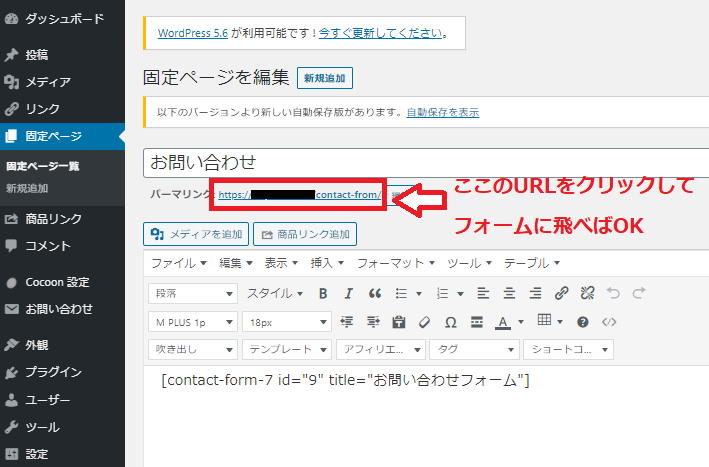
①フォームに飛ぶか確認
【固定ページ】→「お問い合わせ」をクリックし、編集画面を開きます。
パーマリンクのところにある、お問い合わせフォームのURLをクリックし、フォームに飛ぶか確認してください。

②お問い合わせが実際に届くかのチェック
実際にお問い合わせフォームに記入をして、指定したメールアドレスにお知らせが届くかをチェックをしてください。
ブログに設置した「お問い合わせフォーム」に、自分で必須項目を入力して送信してみましょう。
お知らせメールが届けば、「正しく設置された」ということになります。
お問い合わせ方法の活用
「お問い合わせ」は、ブログ内の以下の場所に自由に設置可能です。
- グローバルメニュー
- サイドバー
- 記事内
「お問い合わせ」の作成方法まとめ
今回はCocoonでお問い合わせフォームを作りました。
大体どのテーマも同じ作り方なのでやってみましょう!
テーマによって、やり方が多少違います。
分からなければ「お問い合わせ」+「テーマの名前」で、ネット検索をすると、やり方が出てきます。
お問い合わせフォームはブログにとって必要なものです、必ず設置するようにして下さい。
固定ページができただけではブログに反映されませんが、「グローバルメニューの作成方法」で取り扱いますので、焦らずに1つずつ進めていきましょう。