このテキストページでは、グローバルメニューの作成方法の解説します。
【手順】グローバルメニューの作成方法
さっそく、グローバルメニューを作っていきましょう。
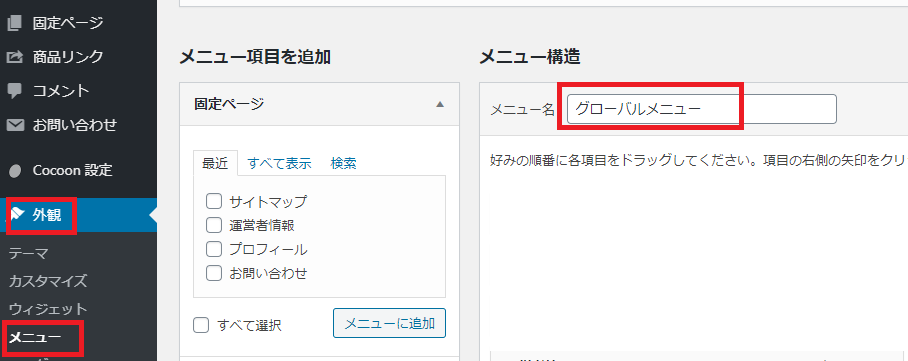
❶【外観】⇒「メニュー」を開く
❷「メニュー名」に「グローバルメニュー」と入力し、メニューを作成

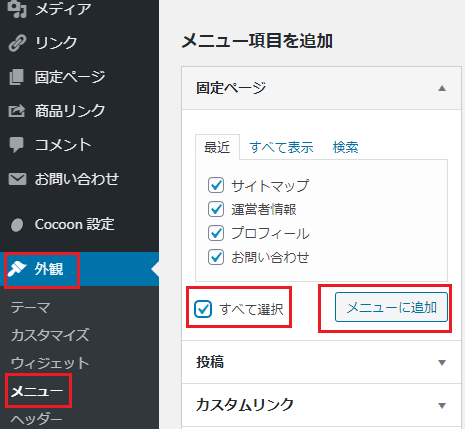
❸「固定ページ」を開く⇒「すべて選択」にチェックを入れる
❹「メニューに追加」をクリック

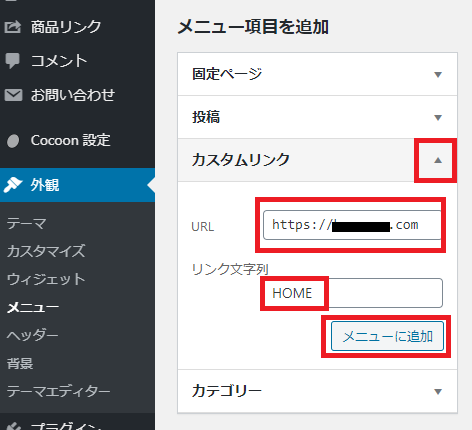
❺カスタムリンクの▼をプルダウンし、以下の2つを入力
- URL:自分のブログのトップページのURL
- リンクの文字列:HOME
❻「メニューに追加」をクリック

❼メニュー設定の項目「ヘッダーナビ」「モバイルヘッダーナビ」の2つにチェックを入れる
❽「メニューの保存」をクリック

これで完了です。
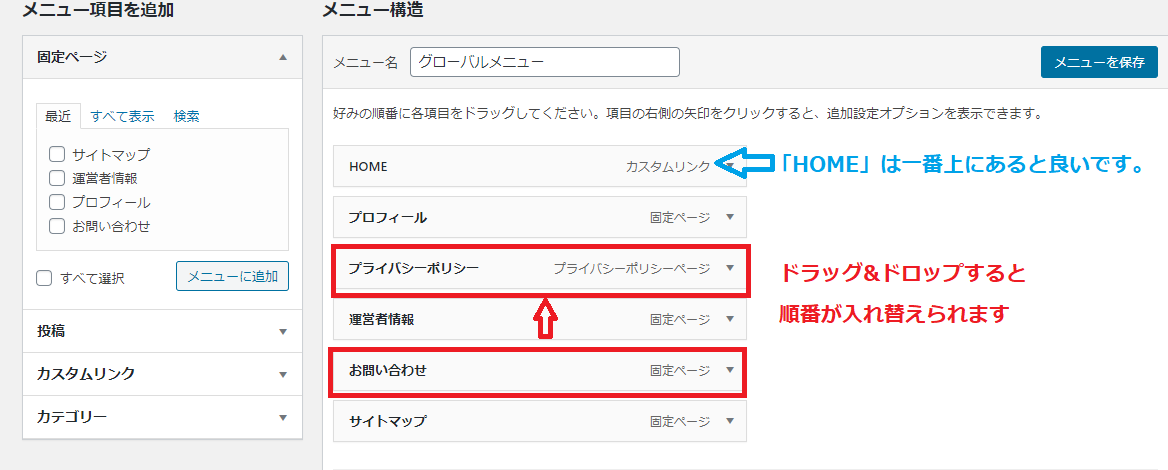
カテゴリーの順番を入れ替えて整えよう
順番を入れ替えたい時は、移動したいカテゴリーをドラッグ&ドロップで移動させます。
(移動したいカテゴリーを左クリックしたまま、移動したい場所まで持っていき、最後に指を離します)
HOMEを一番上にある方が良いです。

HOMEを一番上にすれば、サイトのTOP画面ではグローバルメニューの一番左にHOMEがきます。

グローバルメニュー作成後の確認
グローバルメニューが作成できたら以下4点を確認します。
- 各ページのURLの前に鍵マークがついているか(SSL化できているかどうか)
- グローバルメニューからそれぞれのページに飛ぶかどうか
- 各ページ内のリンクからサイトに飛べるかどうか
- お問い合わせフォームから自分のメールにお問い合わせが届くかどうか
>>次へすすむ:WordPressのブログにGoogleアナリティクスを設置する方法



