WordPressのテーマのインストールができたら、次は初期設定をしていきます。
このテキストページで行う初期設定は大きく分けて4つあります。
- パーマリンク
- WordPressアドレスなどのSSL
- cocoonでClassic Editorに戻す
- その他 一般設定
では、さっそく始めていきます。
WordPressブログの初期設定のやり方
この初期設定もそうですが、今後、Wordpressの管理画面(ダッシュボード)を使って作業をしていきます。
あなたのブログの管理画面のログインするURLをブラウザの「ブックマーク」に入れておき、いつでもアクセスできるようにしましょう。
管理画面のURLは以下のようになります。
では、Wordpressのブログの初期設定をしていきましょう。
【投稿一覧】Hello!World!の記事をゴミ箱に入れる
【投稿】→【投稿一覧】→「Hello!World!」→カーソルを合わせると「ゴミ箱へ移動」が出てくるので、クリックする。
これで「Hello!World!」の記事がゴミ箱に入りました。

【固定ページ】サンプルページをゴミ箱に入れる
【固定ページ】→「サンプルページ」→「ゴミ箱に移動」をクリック。
これで、サンプルページがゴミ箱へ入りました。
プラグインにある「Hello Dolly」を削除する
【プラグイン】→【インストール済みのプラグイン】→「Hello Dolly」の下に表示されている「削除」をクリック。

これで、「Hello Dolly」が削除されました。
「メタ情報」を非表示にする
デフォルトの初期設定だと、ブログのサイドバーに「メタ情報」が出ています。
「メタ情報」は表示させる必要がないので、表示させないように設定します。
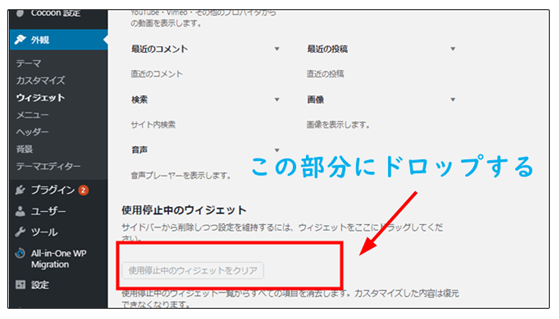
- 【外観】→【ウィジェット】→「メタ情報」の上で左クリックしたまま
- 使用停止中のウィジェット部分にドロップする

「アーカイブ」を非表示にする
デフォルトの初期設定だと、ブログのサイドバーに「アーカイブ」が出ています。
「アーカイブ」は表示させる必要がないので、表示させないように設定します。
- 【外観】→【ウィジェット】→「アーカイブ」の上で左クリックしたまま
- 使用停止中のウィジェット部分にドロップする
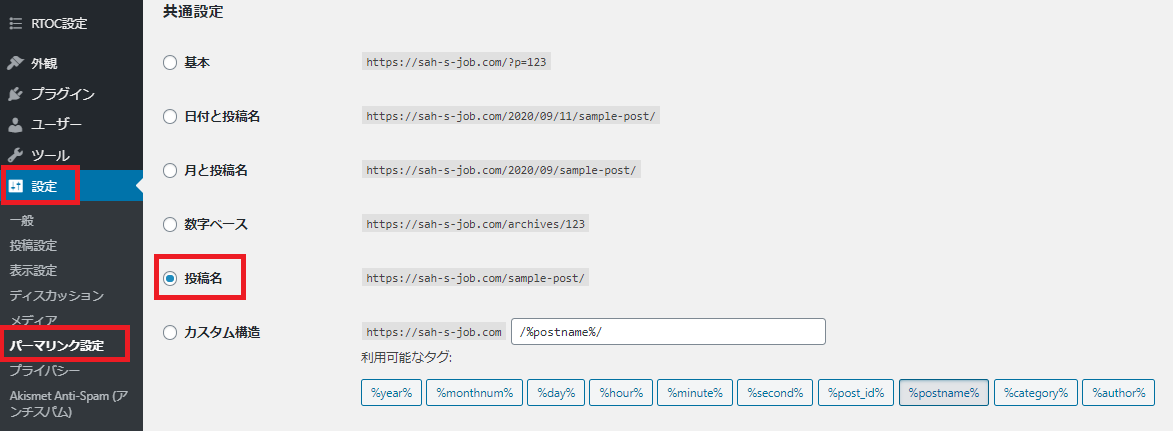
パーマリンクの設定:投稿名にチェック入れる
【設定】→【パーマリンク設定】→「投稿名」にチェック→変更を保存

「投稿名」と「カスタム構造」の「/%postname%/」は同じです。
「カスタム構造」を選択して「/%postname%/」を入力すると、「投稿名」が選択されたことになります。
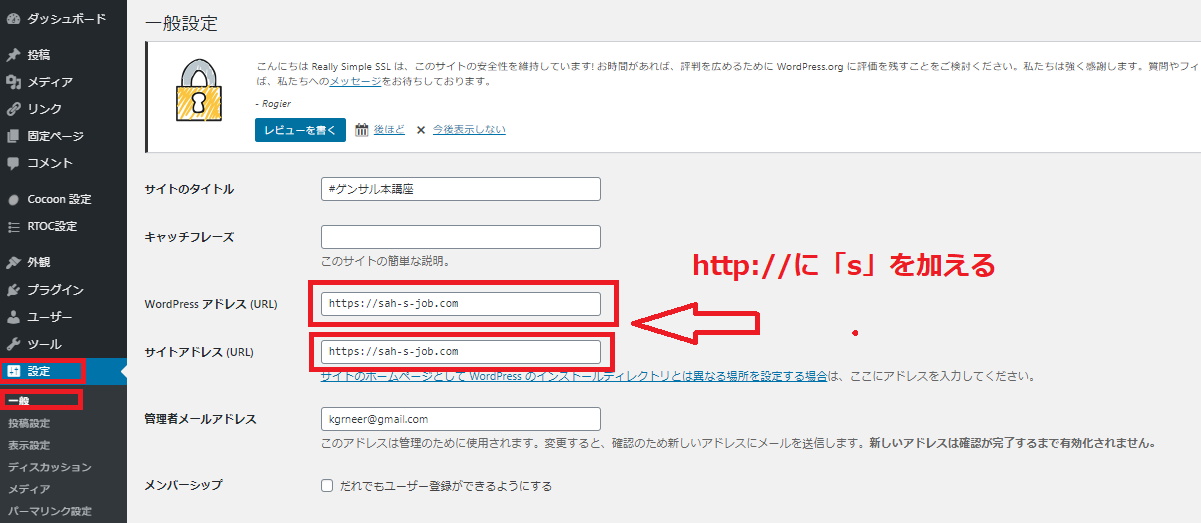
WordPressアドレスURLを「https://〜」に変更(SSL)
【設定】 →【一般】にある「WordPress アドレス (URL)」「サイトアドレス (URL)」のURLを「http://〜」から「https://〜」に変更する。
元々入力されているので、sを付け加えるだけでOKです!

入力が完了したら下までスクロールして「変更を保存」ボタンをクリックします。
Classic Editorに戻す
Classic Editor(クラシックエディタ)を使用したい方は、以下の操作を行ってください。
【Cocoonの設定】→【エディター】→「Gutenbergエディターを有効にする」のチェックを外す→「変更をまとめて保存」

そうすると、Classic Editorに戻すことができます。
ブロックエディタ(Gutenberg)の使用を推奨します
従来のClassic Editor(クラシックエディタ)公式サポートは2021年12月31日までです。
サポート終了後にブロックエディタと互換性を持たせて使い続けられるのかは、今のところ情報が出ていません。
これからブログを始める方は、ブロックエディタを推奨します。
ブロックエディタ(Gutenberg)とは、WordPress5.0から標準搭載となったエディタです。
ブロックエディタの大きな特徴は、文章や画像などをブロックという単位で管理していく点です。
文章や画像の位置調整やレイアウトの変更が行う際に、HTMLやCSSの知識がなくても簡単にできるようになっています。
従来のClassic Editor(クラシックエディタ)で書いた記事を、あとからブロックエディタに反映させると、フォーマットが崩れることがあります。
たくさんの記事を書いたあとにブロックエディタに移行すると、すべての公開記事を見直す羽目になりますので、最初からブロックエディタで書いた方が良いでしょう。
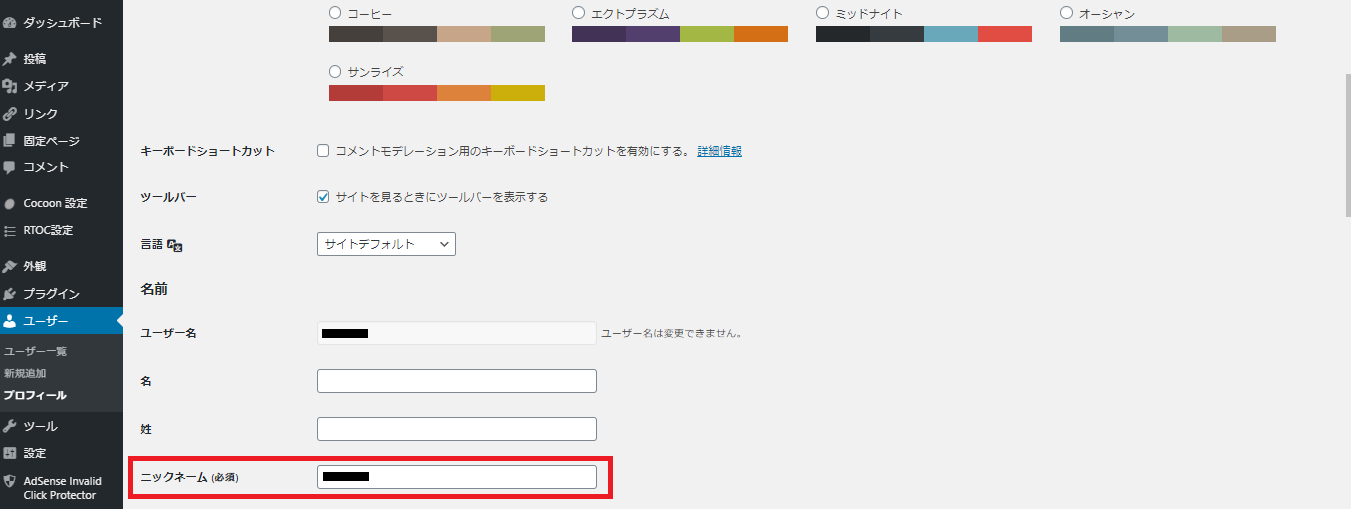
ニックネームの変更
IDとニックネームを変更します。
この作業をする理由は、ユーザー名とニックネームが同じだとセキュリティ上問題があるからです。
❶【ユーザー】→【ユーザ一覧】→「ユーザー名の下の編集」をクリックします。

❷「ニックネーム (必須)」欄にブログ上に表示させたいニックネームを入力します。

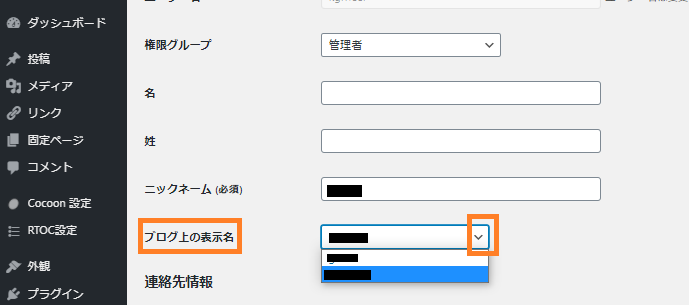
❸「ブログ上の表示名」横の下向き▼クリックしニックネームの方を設定します。

❹入力が完了したら下までスクロールして「プロフィールを更新」ボタンをクリックします。
ユーザー名の「編集」はユーザー名の上にカーソルを持ってくると、表示されます。
ユーザー名とニックネームは別のものにした方がセキュリティが高くなります。
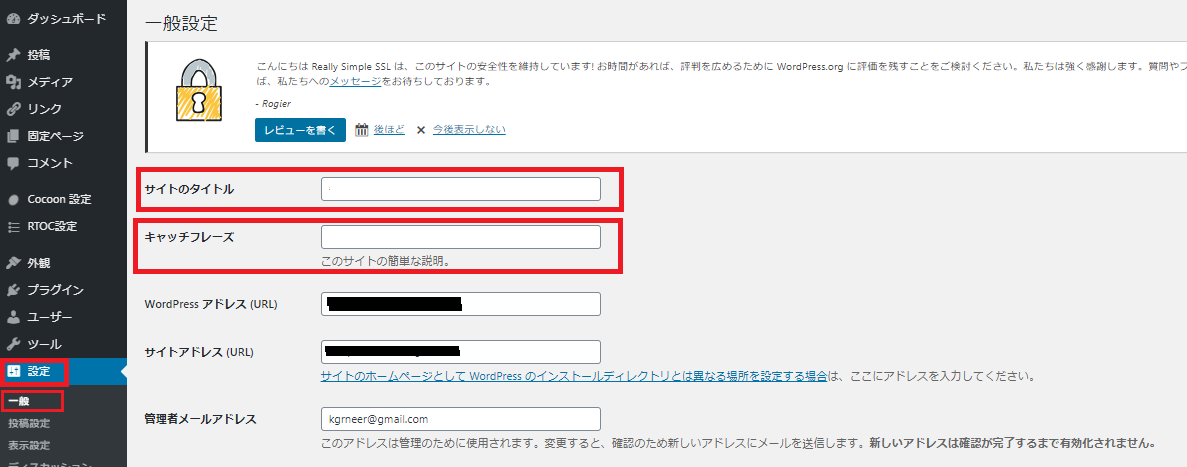
「サイトのタイトル」「サイトのキャッチコピー」を入力する
【設定】 → 【一般】にある「サイトのタイトル」「サイトのキャッチコピー」を入力します。
入力が完了したら下までスクロールして「変更を保存」ボタンをクリックします。

サイトのタイトルはブログの名前です。
後からいつでも変更できますが、このあとに作業する「ASP登録」などでブログの名前を使います。
ブログの名前を変えると、各種の登録情報をすべて変更することになるので、あらかじめ決めておくと良いです。
サイトのキャッチコピーはサイトの簡単な説明です。狙っているキーワードなどを含めると良いでしょう。
サイトのキャッチコピーは後からでもいつでも変更可能です。最初は特にこだわらず、適当に入力しておけば大丈夫です。
これで初期設定は完了です。
>>次へすすむ:エックスサーバーの.htaccessを編集して301リダイレクトで常時SSL化する