ブログの一番上に表示される画像をヘッダー画像といいます。
このテキストページでは、ヘッダー画像を作ってブログに設置する方法を解説していきます!
【手順】ヘッダー画像を作ってブログに設置する方法
ヘッダー画像には、ブログのタイトルを入れることが多いです。
ヘッダーの画像でブログの雰囲気が変わるので、ぜひあなた好みに仕上げてみてください。
ただし、ヘッダー画像作りに時間を費やしても収益化には繋がりません。
収益化に必要なのは「記事を書くこと」になりますので、ヘッダー画像作りはほどほどに楽しみましょう。
ヘッダー画像を作る【canvaに登録】
canvaという無料で使えるソフトを使ってヘッダー画像を作ります。
まずは登録しましょう。
Cocoonのヘッダー画像のサイズ目安
canvaの使い方
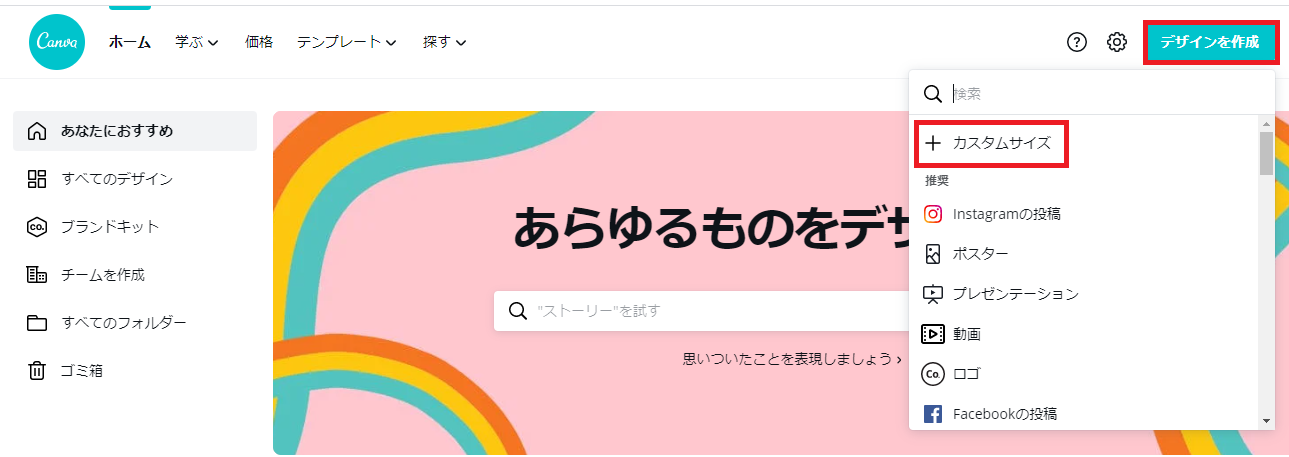
❶canvaのトップ画面にあるカスタムサイズをクリック

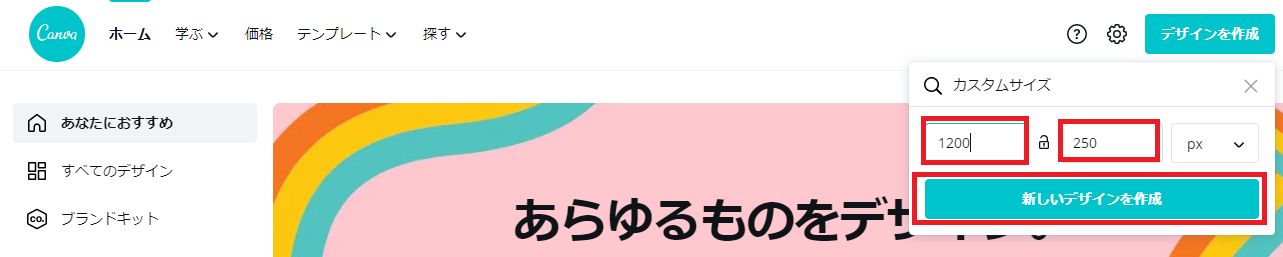
❷幅に1200、高さに250と入力し「新しいデザインを作成」をクリックします。

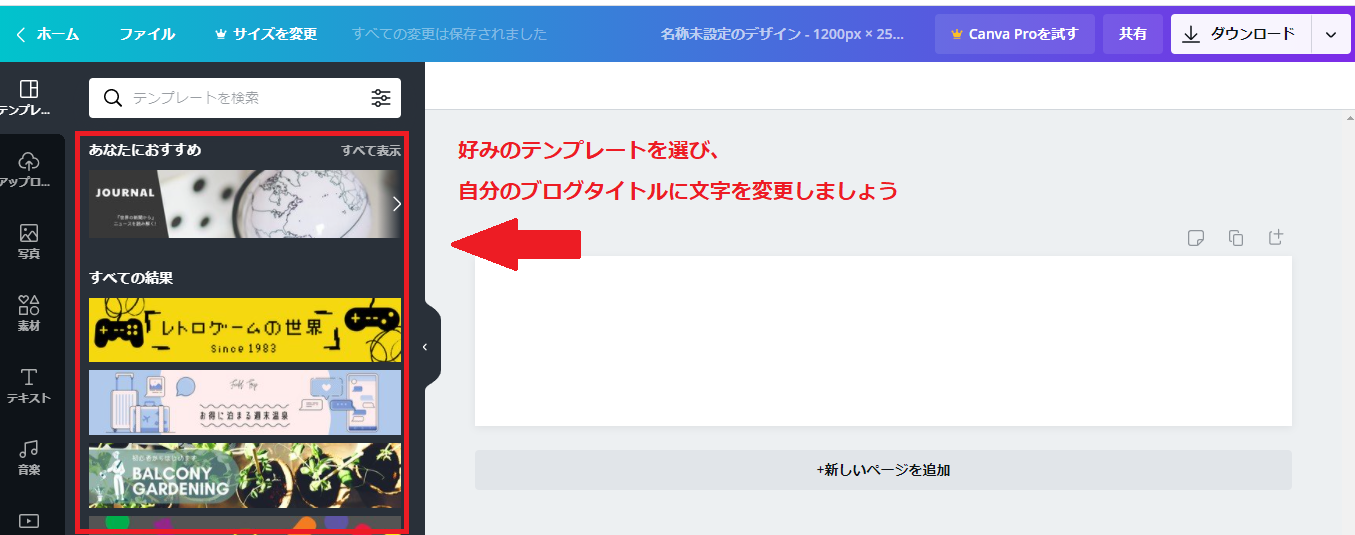
❸左側から好きなテンプレートを選びクリックして選択します。
自分のブログ名に文字を変更します。この時フォントや色や大きさも自由に変更できます。

❹完成したらダウンロードをクリックして、「PNG」で保存します。

【手順】ヘッダー画像をCocoonに設置する
ヘッダー画像をCocoonに設置する方法を説明します。
メディアライブラリに画像をアップロード
作成したヘッダー画像をWordPressのメディアにアップロードします。
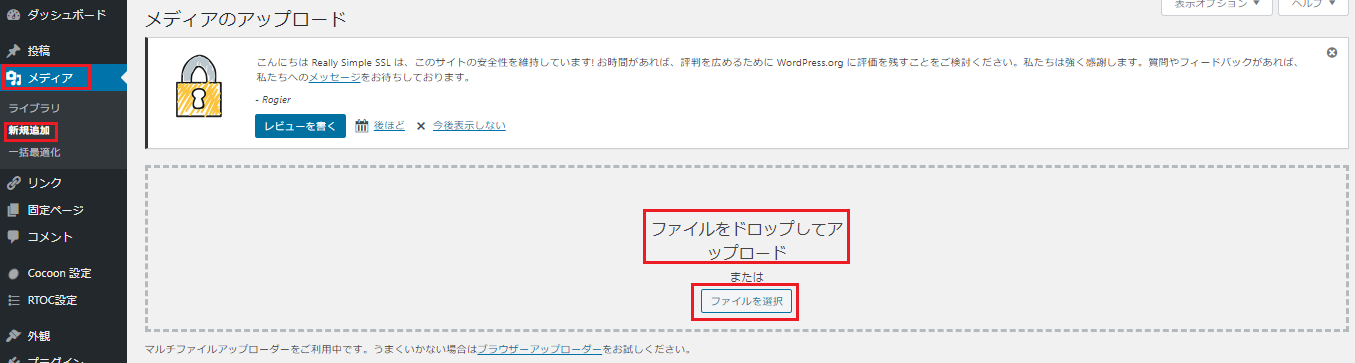
❶左側のメニューの【メディア】→「新規追加」を選択します。
❷「ファイルを選択」でcanvaで作った画像を選択して、「開く」をクリックするとヘッダー画像がアップロードされます。
「ここにファイルをドロップ」という部分に画像をドラッグアンドドロップしてもOKです!

❸このように画像が追加されればアップロードは完了です。

【cocoon設定】⇒「ヘッダー」で画像を指定
❶【cocoon設定】⇒「ヘッダー」タブを選択

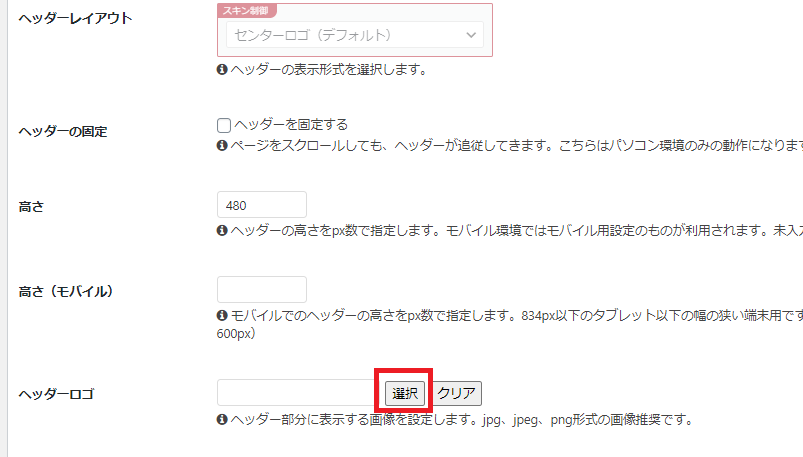
❷「ヘッダーロゴ」⇒「選択」ボタンを押して、先ほどアップロードした画像を選択します。

❸「変更をまとめて保存」をクリックします。
これでブログのヘッダー画像が設定できました!
【補足】ヘッダー画像の作り方
canvaは無料ソフトですが、いろいろと画像を作り込めるので便利です。
ご自身で触ってみてください。
もし分からないことがあれば、ネット検索で「canva 使い方」と調べれば情報を集めることができます。
【canva使い方】文字選択
文字テキストを入力する場合、「英数字しかないフォント」と「日本語があるフォント」があります。
日本語を使いたい場合は、日本語のあるフォントを選ぶと良いです。(日本語に変換されればOK)
ご自身でいろいろと試してみてください。
【無料のフリー素材】イラストのダウンロード方法
Canva内にもデフォルトで画像やイラストが入っています。(無料と有料のものがあります。)
ただ、好みのものがない場合は、他のサイトからダウンロードして、canva内で使うこともできます。
イラストや写真の画像は著作権が絡んできますので、適当にネットから拾ってくるのは避けましょう。
フリー素材を扱っているサイトのおすすめは3つです。
- イラストAC
- 写真AC
- シルエットAC
他にもフリー素材を扱うサイトがいくつかあります。ご自身で調べてみてください。
フリー素材をcanvaで使いたい場合は、「PNG」でダウンロードしたもののみ使用できます。
ヘッダー以外にも、記事の「アイキャッチ画像」を作る際にもcanvaは便利です。
使いながら慣れていきましょう。
>>次へすすむ:Googleアドセンスの審査に受かるための記事の書き方



